Gilligraphic

How to get more people to visit historic sites
Ghostly - App Design
The Problem
According to a Survey done by the Connor Prairie Museum, 90% of Americans are willing to visit a history museum. Despite this, only 28% of Americans are actually visiting historic sites.
I decided to research ways to improve historic site experiences in order to attract more visitors.
GOOD STUFF
-
Maps of historic places nearby
-
Ability to refine search options
-
A large database of historic sites
-
A clean, navigable interface
-
To review or rate locations
BAD STUFF
-
Text walls of dry explanations
-
Redundant Information
-
Poor UI and clutter
-
Single occasion apps

Adventurer
Interested in having new experiences to share with others.
Casual
Doesn’t care to actively learn history, but they enjoy a good story.
Expert
Wants to learn as much historic info and resources as possible.
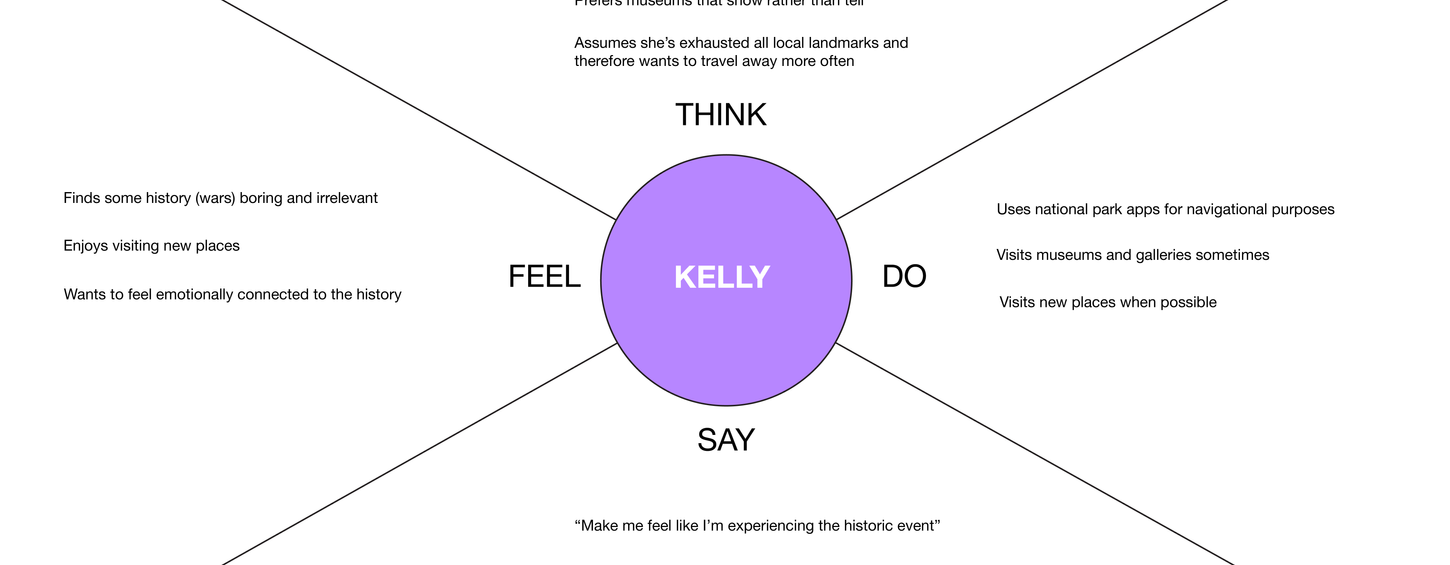
Empathy Maps:
To narrow in on some user personas, I created empathy maps based on information I learned from interviewing people about their attitudes towards historic sites.
This process showed me that what people say or think about historic sites may be different from how they really act or feel. It seems that people are interested in historic sites, but they don't find the experience as worthwhile if it's not engaging or immersive.
User Personas:
Empathy mapping allowed me to narrow down three distinct user types.
How might we...
package history in a way that is engaging and relevant to today?
present historical information in a way that is accessible to people with varying levels of interest?
make it easier for users to discover historic landmarks, and share their adventures with others?

Finding a Solution:
During interviews, some people mentioned that their favorite historic site experiences shared both historical and anecdotal info.
One visitor mentioned ghost tours in Gettysburg as a standout historic site experience, in part because they linked the past to the present.
Gamifying Haunted
Historic Locations

Gamifying Haunted
Historic Locations
Value Proposition:
-
Gamify interactions with historic sites
-
Rewards users for visiting locations
-
Links historical past to the present day
-
Allows visitors to share and rate their experiences at haunted locations
Features:
-
Grow your ghost collection by visiting haunted historic sites
-
Discover the local legends and history awaiting you at every location
-
Track down ghosts and capture their photo using the AR camera
-
Assume the role of a Paranormal Researcher and leave your own review
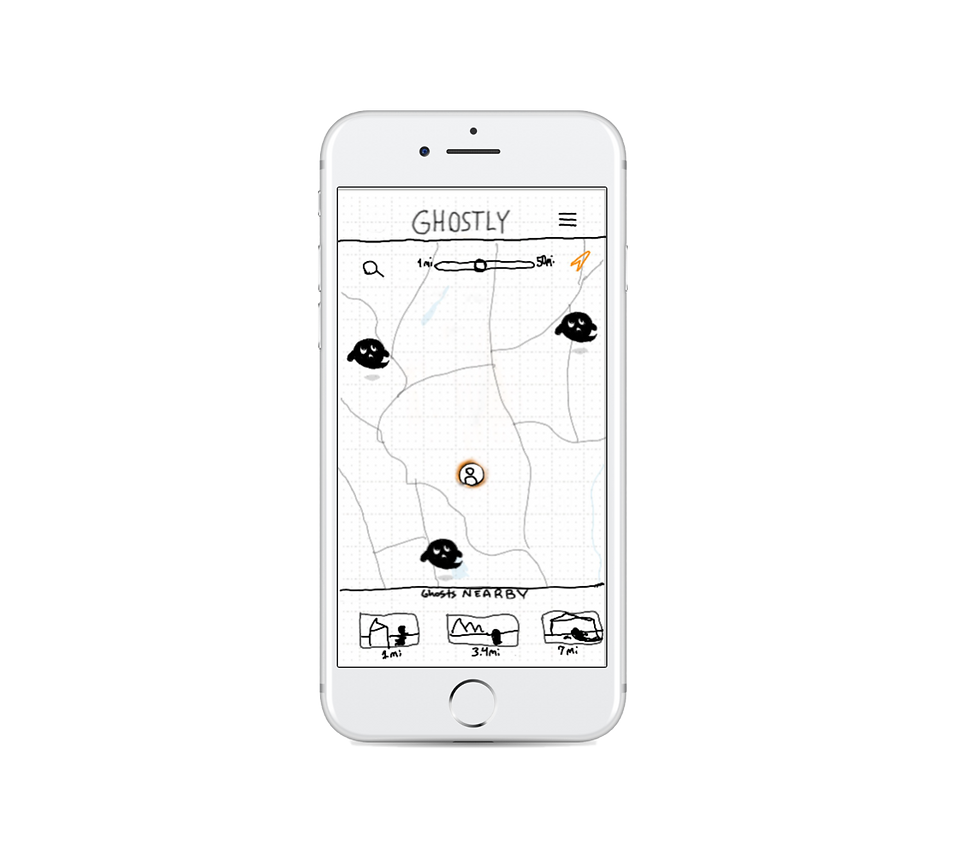
Initial Wireflow

Usability Testing
The first usability test was conducted in order to validate three aspects of the app design:
1. Are the product expectations clear?
2. Are the buttons and navigation easy to understand?
3. Any pain points with accomplishing tasks?

Findings
New users had unclear expectations for what exactly the app does. Also, users looked on the home screen map for direct access to their journal and ghost collection.
I implemented a brief information screen to the onboarding process to provide new users with clarity.
I modified the map screen to show the menu with icons. Separating the game features from the settings menu.



Round Two Usability Testing
A second usability test was conducted in order to determine success of the new UI design changes. User feedback confirmed that Ghostly is now easy for new users to understand, and tasks were accomplished with ease. But, since modifying he menu, users now had trouble figuring out how to return back to the map from the journal and collection page.
I was able to correct this by simply adding an exit button to the journal and collections screens.


Onboarding & Selecting a Location
Onboarding & Selecting a Location
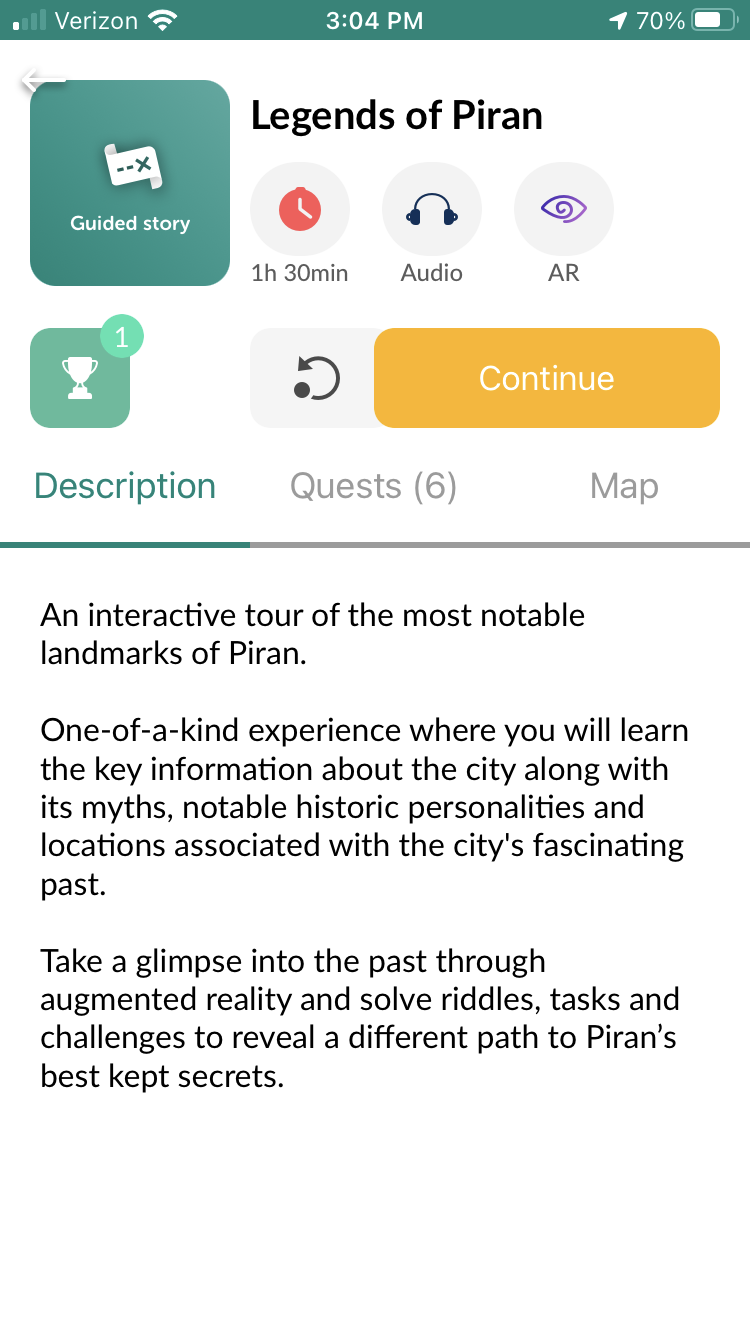
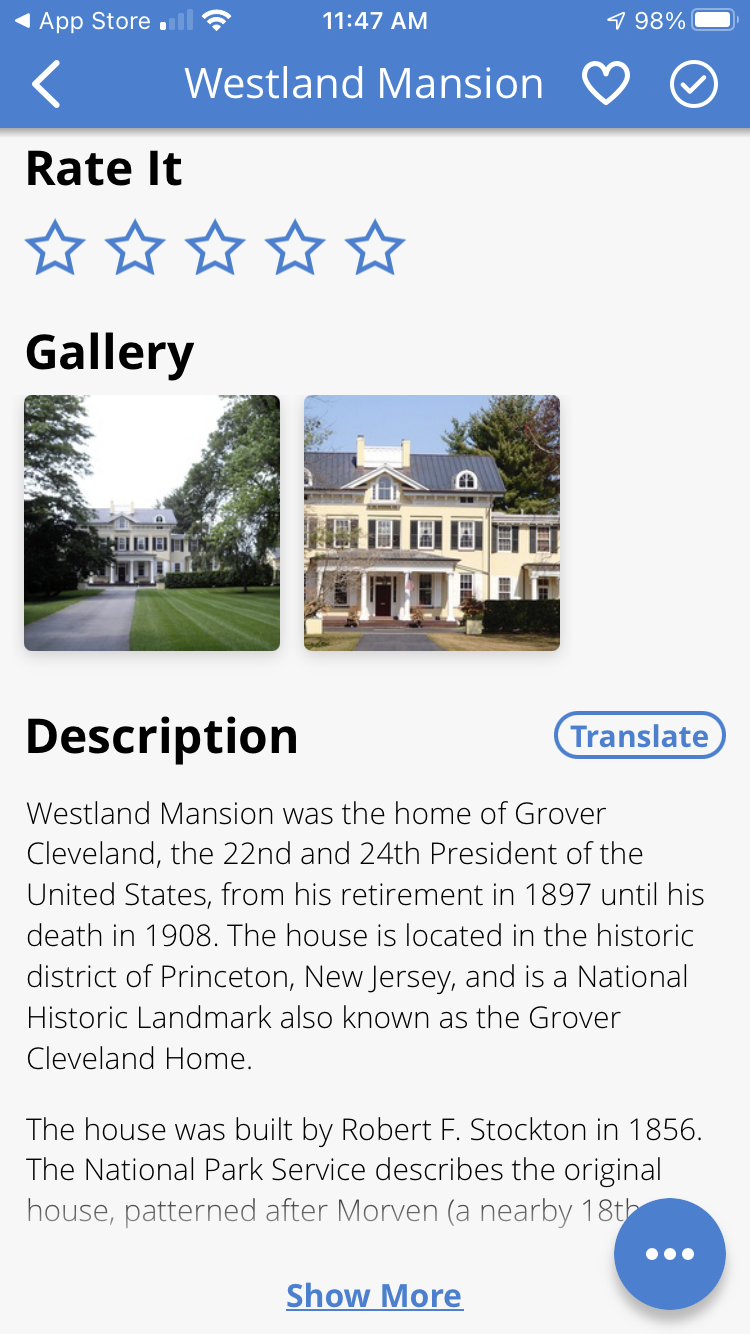
Investigating a Location
Final Takeaways:
Visiting a historic site is often underwhelming, but new innovations that focus on improving interactivity, accessibility, relatability, and discovery can rekindle people's interest in the past.
Moving forward, I would expand the scale and diversity of user research participants in order to shape the app to appeal to as many people from different backgrounds as possible. I would add more gamification and personalized features like a leveling system and achievement system to further incentivize interaction with Ghostly.
Evaluating What's Already Out There
I wrote a heuristic analysis of three competitor apps

Linking the past to the present...

Clio
This app has a huge database of user submitted local historic spots, but the UI design is poor and cluttered.

Nexto
Nexto brings history to life through voice acting, games, and a reward system. But it took me more than 5 minutes to find that section within the app.

Tripbucket
Tripbucket has a cleaner interface than Clio, and the ability to rate locations. But the locations are few and far between and you can’t submit new ones.
Relevant
Some visitors want to know why they should care about the past and why it's relevant to them personally.
Totally Accessible
If the experience is not accessible for different types of people, appears overwhelming or dry, it's not facilitating interest, engagement, or retention. Not all visitors want a lecture.
Interactive
Offering active participation and engagement holds a visitor's attention.


Design Inspiration
& Style Sheet
I wanted the app design to have a sense of minimalism to it, while also somewhat referencing vintage ghost stories read in books.
For readability, I chose Avenir for the body text, and used Baskerville for titles and the logo. I chose a pastel color palette so that it wouldn't look too creepy for young children.
Features:
-
Grow your ghost collection by visiting haunted historic sites
-
Discover the local legends and history awaiting you at every location
-
Track down ghosts and capture their photo using the AR camera
-
Assume the role of a Paranormal Researcher and leave your own review
My Approach
First I made a plan to gather information about people's experiences and pain points surrounding historic sites. I also wanted to see what potential app solutions already exist.